この記事は、私が初めて Hexo 静的ブログを構築した全過程を記録しています。
Hexo の概要#
Hexo は、高速でシンプルかつ効率的なブログフレームワークです。Hexo は Markdown(または他のレンダリングエンジン)を使用して記事を解析し、美しいテーマを利用して静的ウェブページを生成することができます。
環境のインストール#
Windows 環境で Hexo を構築するには、以下のソフトウェアが必要です。
Hexo のインストール#
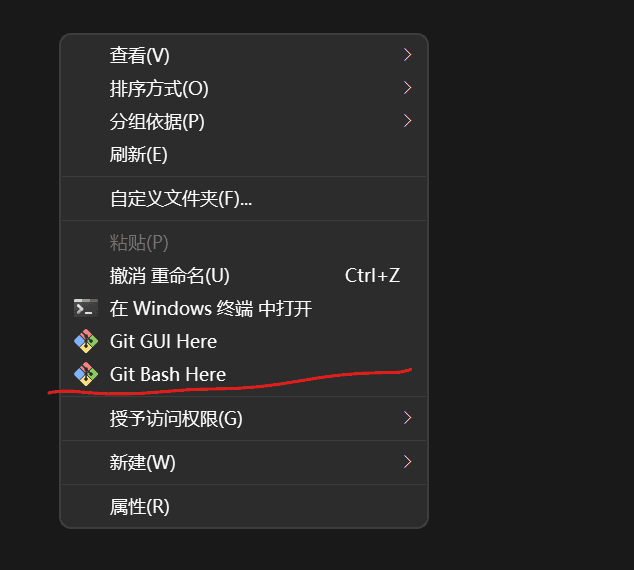
上記の 2 つのソフトウェアをインストールした後、デスクトップにフォルダを作成し、任意の名前を付けます。作成したフォルダでマウスの右ボタンをクリックし、
右クリックメニューから git bash を開きます。

git bash ソフトウェアで以下のコマンドを入力します。
$ npm install -g hexo-cli
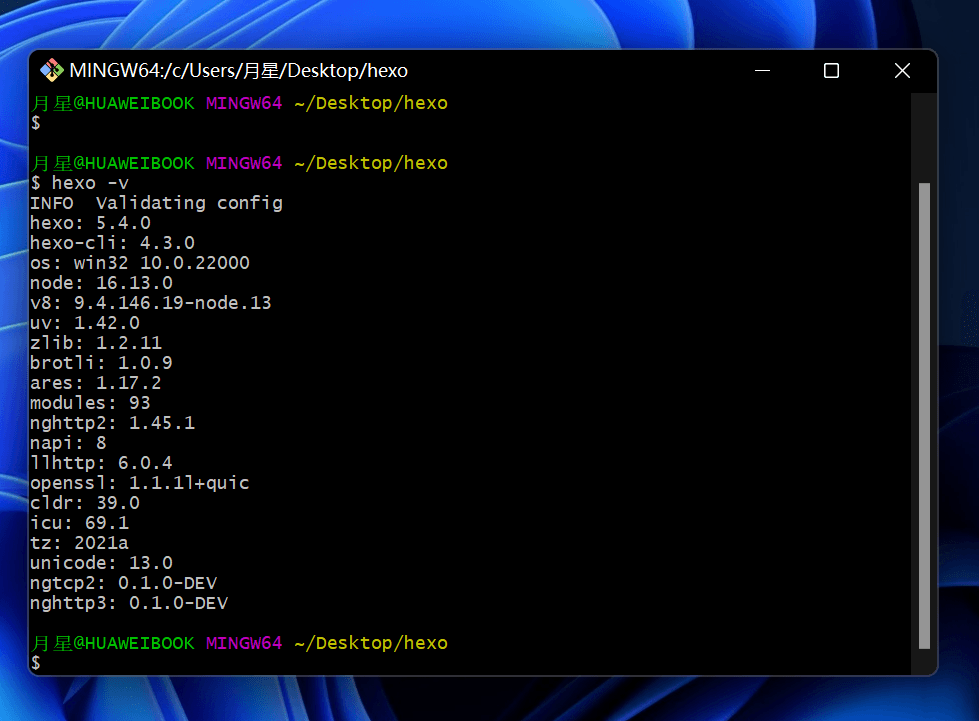
以下のコマンドを入力してインストールが完了したか確認します。下の画像と照らし合わせてください。
hexo -v
以下のコマンドを入力して初期化を行います(Enter キーを押した後、数分待つ必要があります)。
exo init
Hexo の必須プラグインをインストールします。
npm install
上記の手順を完了すると、Hexo の構築が完了します。
ブログの実行#
インストールは完了しましたが、まだアクセスすることはできません。以下の手順を実行すると、ブログを実行できます。
キャッシュのクリア
hexo clean
静的ファイルの生成
hexo g
ローカル環境での実行
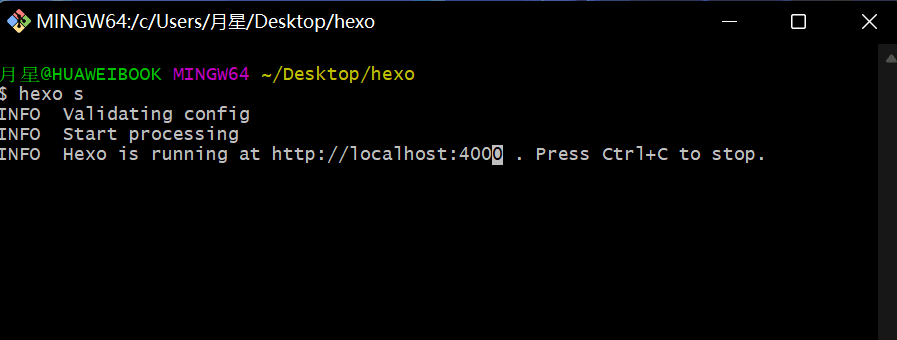
hexo s
結論#
ローカル環境のアドレス:http://localhost:4000/
ブログをインターネット上に公開し、より多くの人にアクセスしてもらうためには、静的ファイルをクラウドサーバーにアップロードする必要があります。
もちろん、GitHub が提供するページサービスにデプロイすることもできます。