这篇文章记录我初次搭建 hexo 静态博客的全部过程
hexo 简介#
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装环境#
在 windows 环境下搭建 hexo 需要用到以下软件
安装 Hexo#
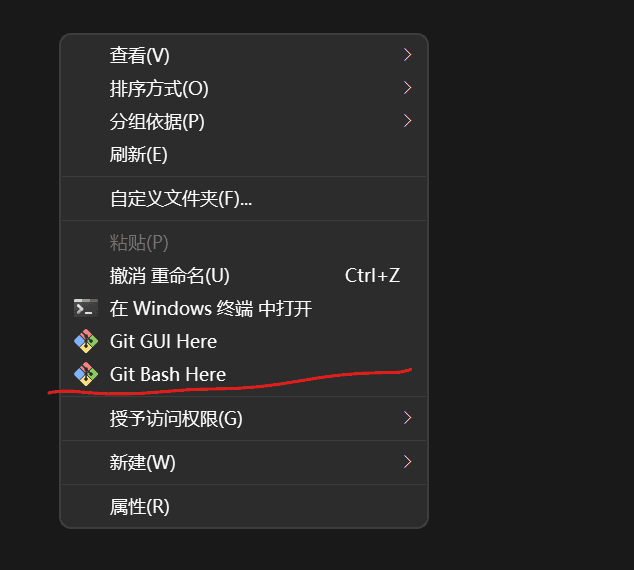
安装完上面两款软件后,可以在桌面创建一个文件夹,命名随意。在你刚刚创建的文件夹里单击鼠标右键
右键菜单里打开软件 git bash.

在 git bash 软件里输入指令
$ npm install -g hexo-cli
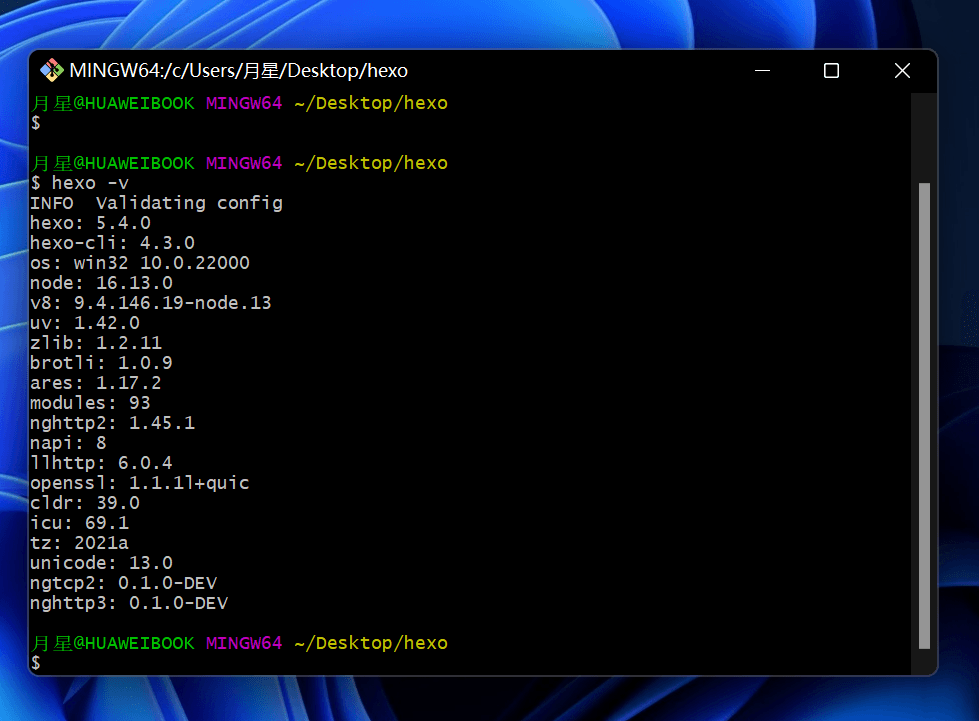
输入指令查看是否安装完成,对照下方图片
hexo -v
输入下方命令,进行初始化(回车后需等待几分钟)
exo init
安装 hexo 必备插件
npm install
完成了上方几个步骤,hexo 就搭建好了
运行博客#
我们虽然已经安装完成,但还没法访问,你需要做以下几个步骤即可运行你的博客
清除缓存
hexo clean
生成静态文件
hexo g
本地环境运行
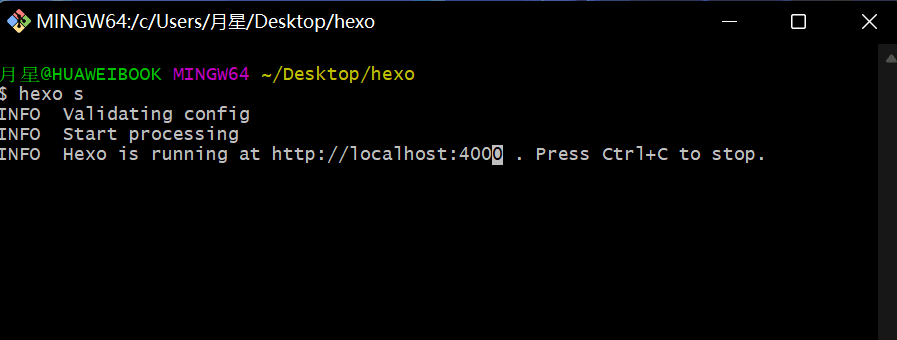
hexo s
结语#
本地环境地址:http://localhost:4000/
想让博客发布于互联网,让更多的人访问,还需要生成的静态文件上传至云服务器上
当然,你也可以部署在 github 提供的 pages 服务上