這篇文章記錄我初次搭建 hexo 靜態博客的全部過程
hexo 簡介#
Hexo 是一個快速、簡潔且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在幾秒內,即可利用靚麗的主題生成靜態網頁。
安裝環境#
在 windows 環境下搭建 hexo 需要用到以下軟體
安裝 Hexo#
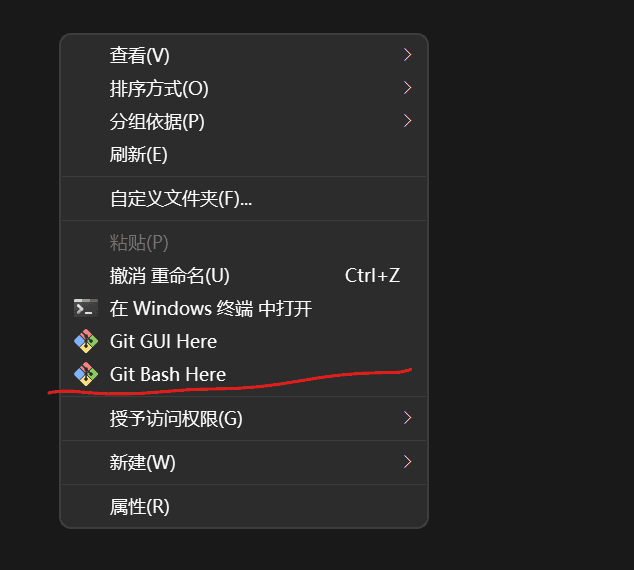
安裝完上面兩款軟體後,可以在桌面創建一個文件夾,命名隨意。在你剛剛創建的文件夾裡單擊滑鼠右鍵
右鍵選單裡打開軟體 git bash.

在 git bash 軟體裡輸入指令
$ npm install -g hexo-cli
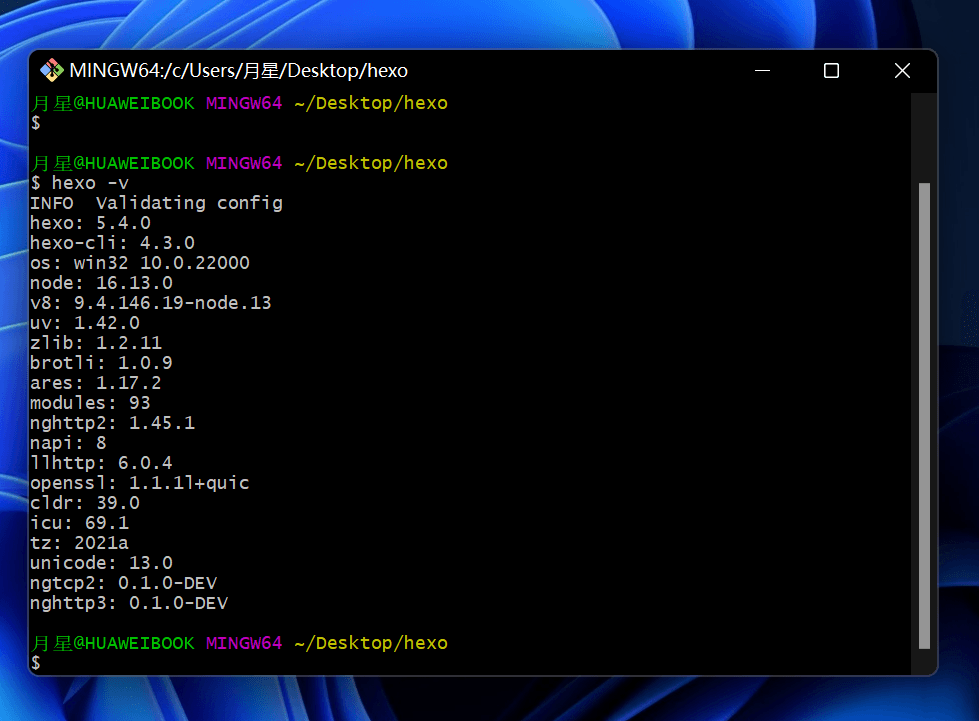
輸入指令查看是否安裝完成,對照下方圖片
hexo -v
輸入下方命令,進行初始化(按下 Enter 後需等待幾分鐘)
exo init
安裝 hexo 必備插件
npm install
完成了上方幾個步驟,hexo 就搭建好了
運行博客#
我們雖然已經安裝完成,但還沒法訪問,你需要做以下幾個步驟即可運行你的博客
清除緩存
hexo clean
生成靜態文件
hexo g
本地環境運行
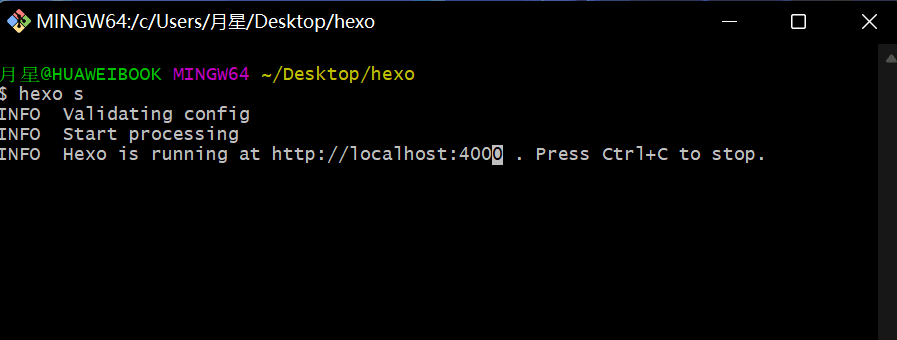
hexo s
結語#
本地環境地址:http://localhost:4000/
想讓博客發布於互聯網,讓更多的人訪問,還需要生成的靜態文件上傳至雲伺服器上
當然,你也可以部署在 github 提供的 pages 服務上