Successfully set up Hexo locally and want to deploy it to GitHub Pages for testing.
Searched for deployment tutorials on Baidu and followed them, but most of the deployments failed. It may be because the tutorials are outdated. After several minutes of exploration, I finally managed to deploy it successfully. This article will document the process of deploying GitHub Pages.
Step One#
GitHub Pages requires logging in to your GitHub account. If you don't have an account, you need to register first.
Official website: https://github.com (Note: The website may not open due to network fluctuations)
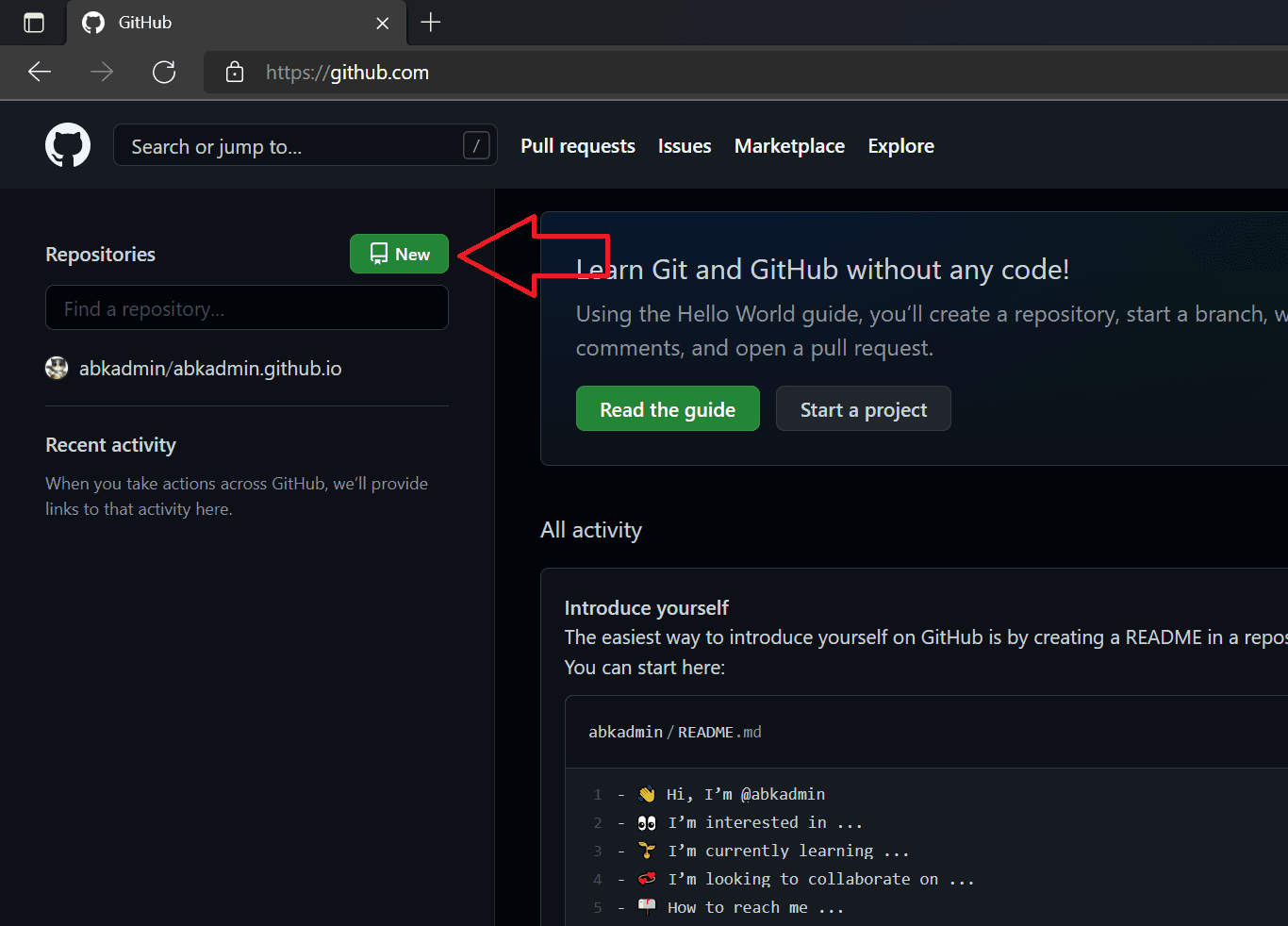
After logging in, create a repository following the instructions in the image below.
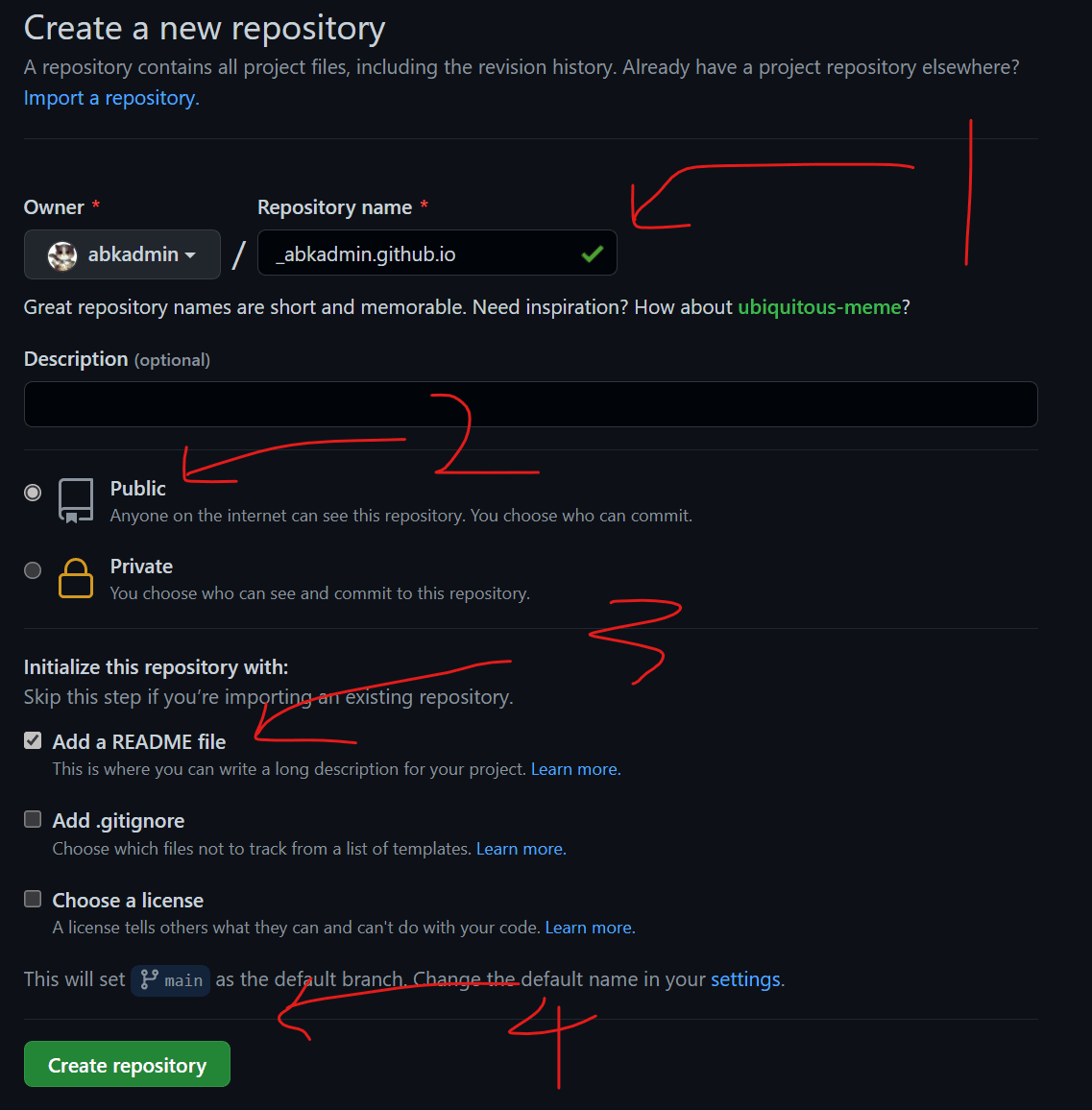
Enter: xxx.github.io (replace xxx with your username)
Click "Create repository" to create your own repository. With this, Step One is completed. Now let's move on to Step Two.
Step Two#
Open the folder where you store your Hexo blog, find the config.yml file, and open it.
Around line 104, modify it to:
deploy:
type: git
repository: git@github.com:your-username/your-username.github.io
branch: main
Step Three#
Open Git Bash in the folder where you store your Hexo blog.
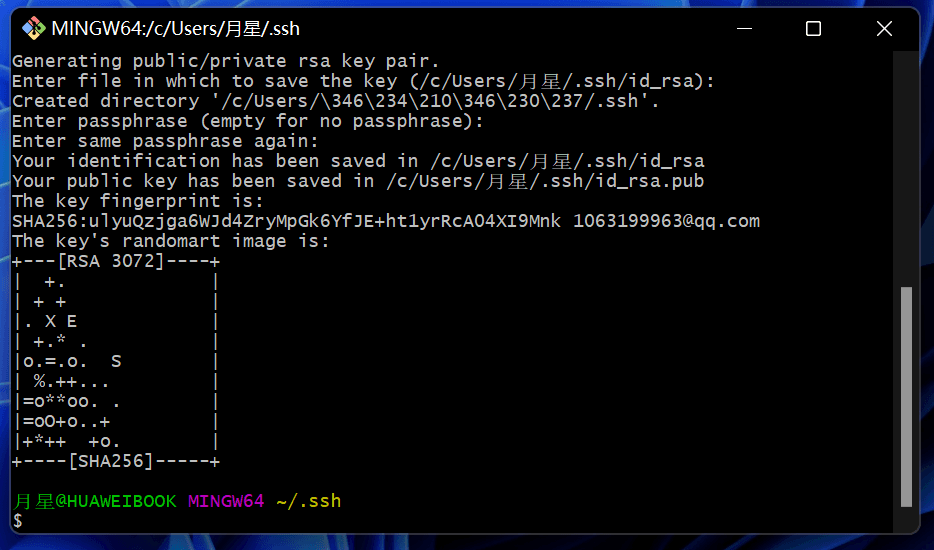
In the software, enter the command and press the spacebar three times in a row (replace [email protected] with your email address).
ssh-keygen -t rsa -C "[email protected]"
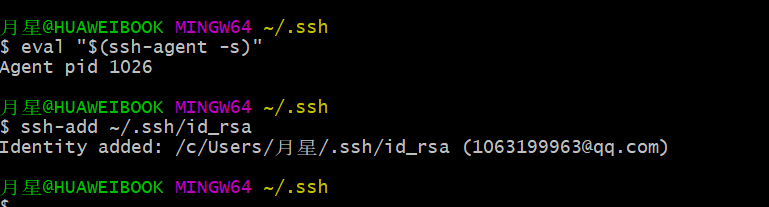
Enter the command to add the key.
eval "$(ssh-agent -s)"
Enter the command
ssh-add ~/.ssh/id_rsa
Step Four#
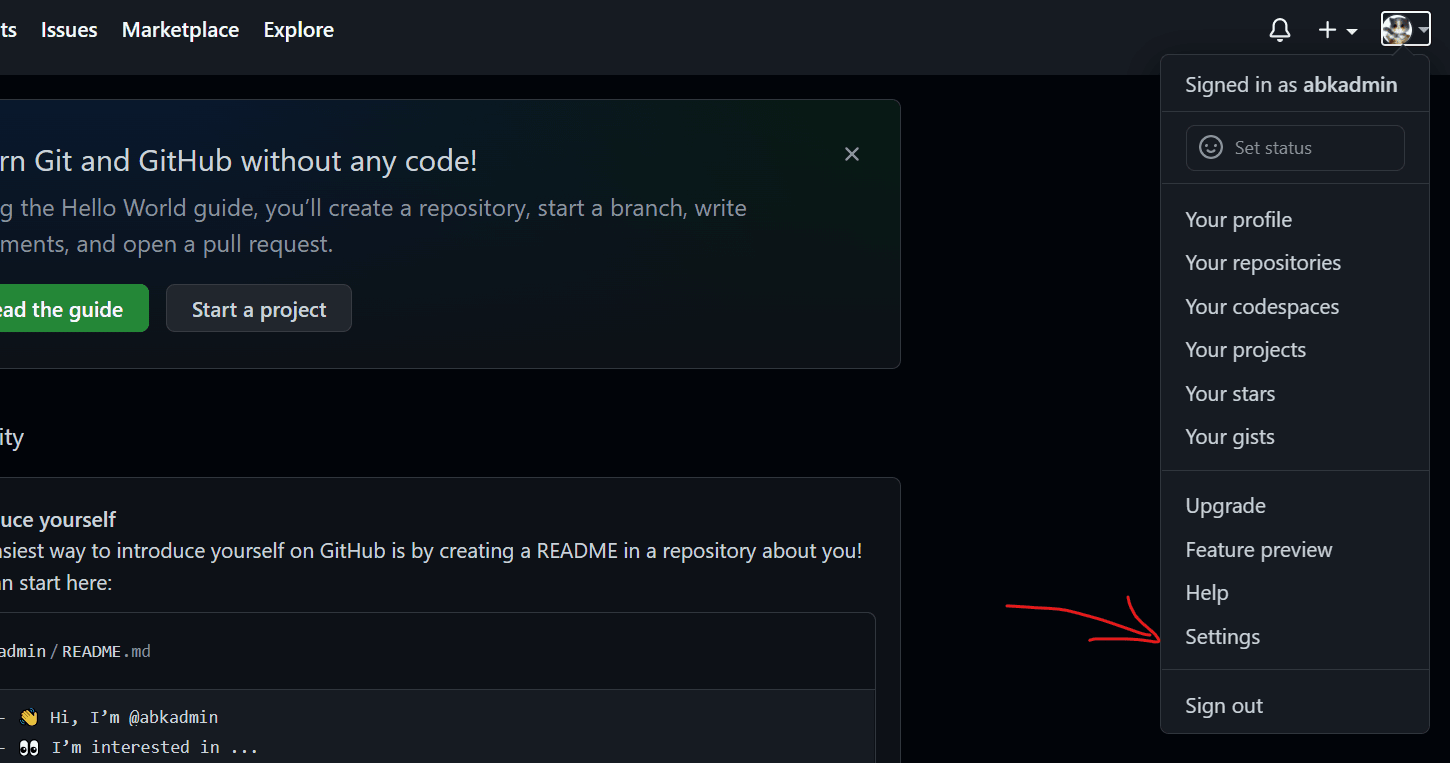
Open GitHub in your browser, click on the avatar in the upper right corner, and click "Settings".
Open the system disk: C:\Users\your-username.ssh\id_rsa.pub, copy all the contents inside.
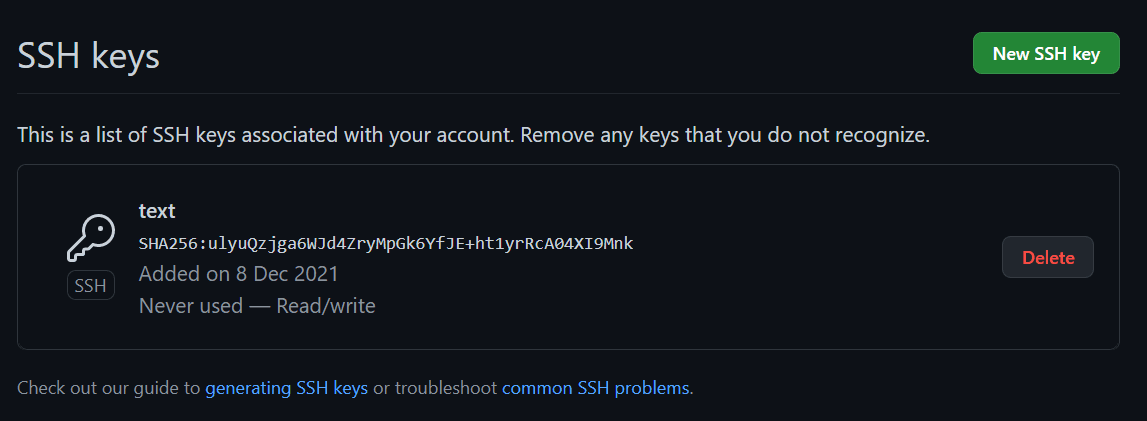
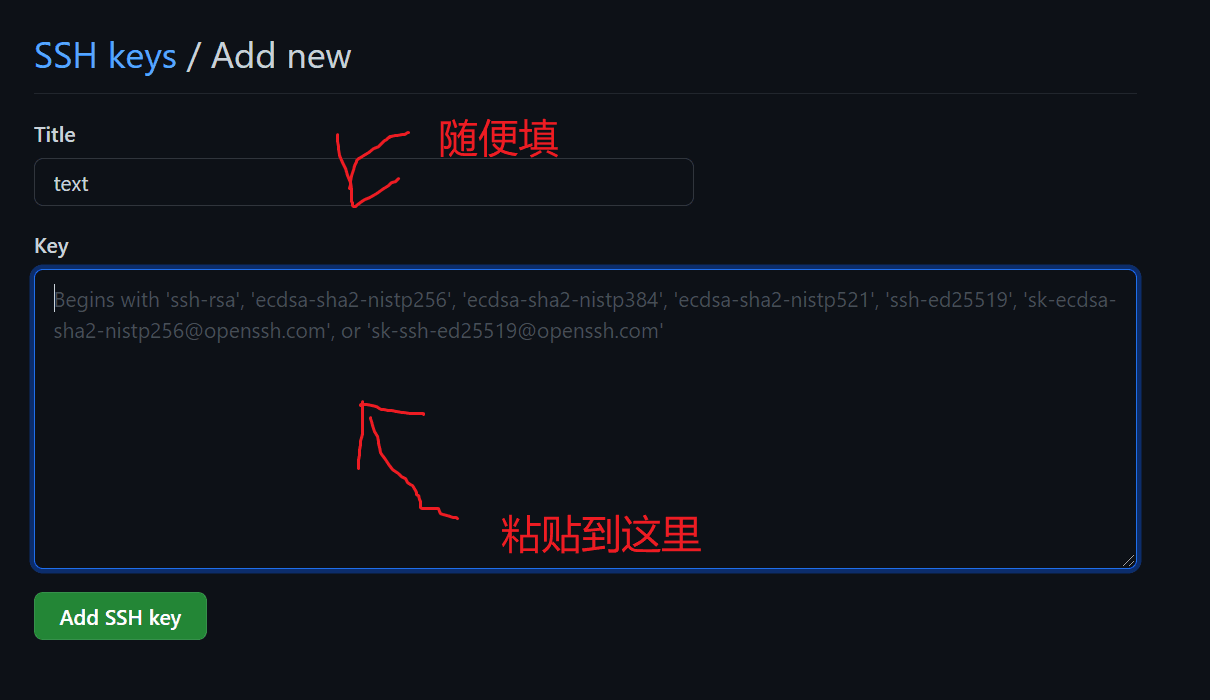
Paste it into the GitHub key box, and fill in the Title as desired.

Step Five#
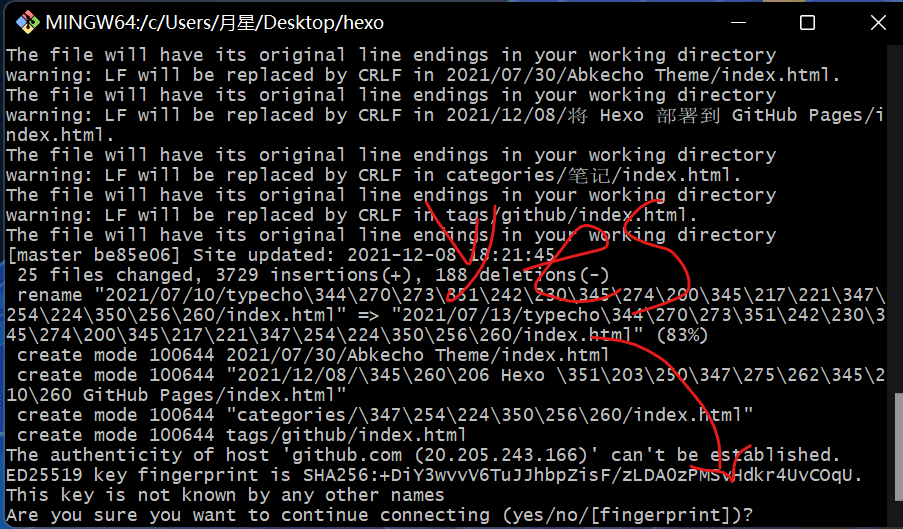
Enter the following command, press Enter, and then enter "yes" and press Enter again.
hexo d -g
Clear the cache
hexo clean
Regenerate static files
hexo g
Deploy the blog
hexo d
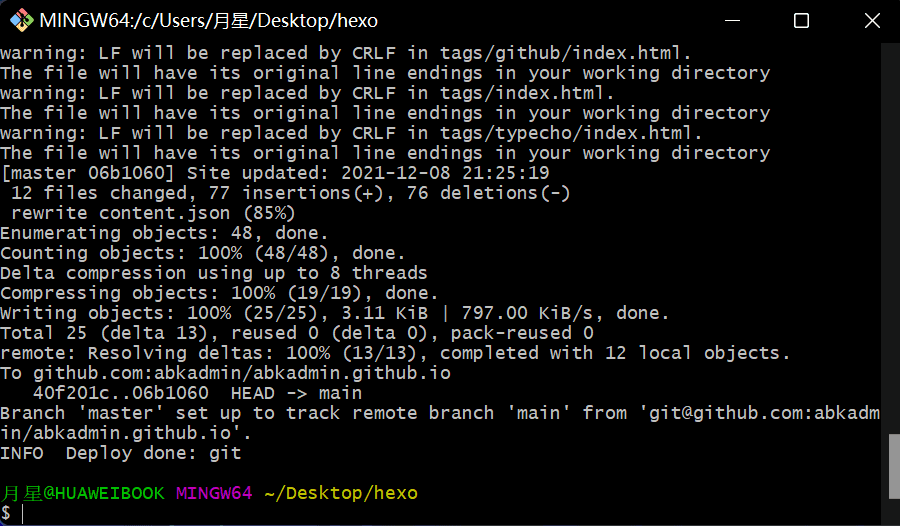
After completing the above four steps, the deployment to GitHub Pages is considered complete. You can access your deployed site through the link below.
https://xxx.github.io (replace xxx with your username)