在本地搭建 Hexo 成功了,想部署到 GitHub Pages 试一下
在百度上搜了部署教程,照着教程做部署基本都失败了。可能教程还是老版本时期的原因吧,经过几十分钟的摸索最终还是部署成功了,这篇文章将记录我部署 GitHub Pages 的过程
步骤一#
GitHub Pages 需要登录到 GitHub 账户,没有账户的需要先进行账户注册
官网:https://github.com (注意:可能会因网络波动而打不开网站)
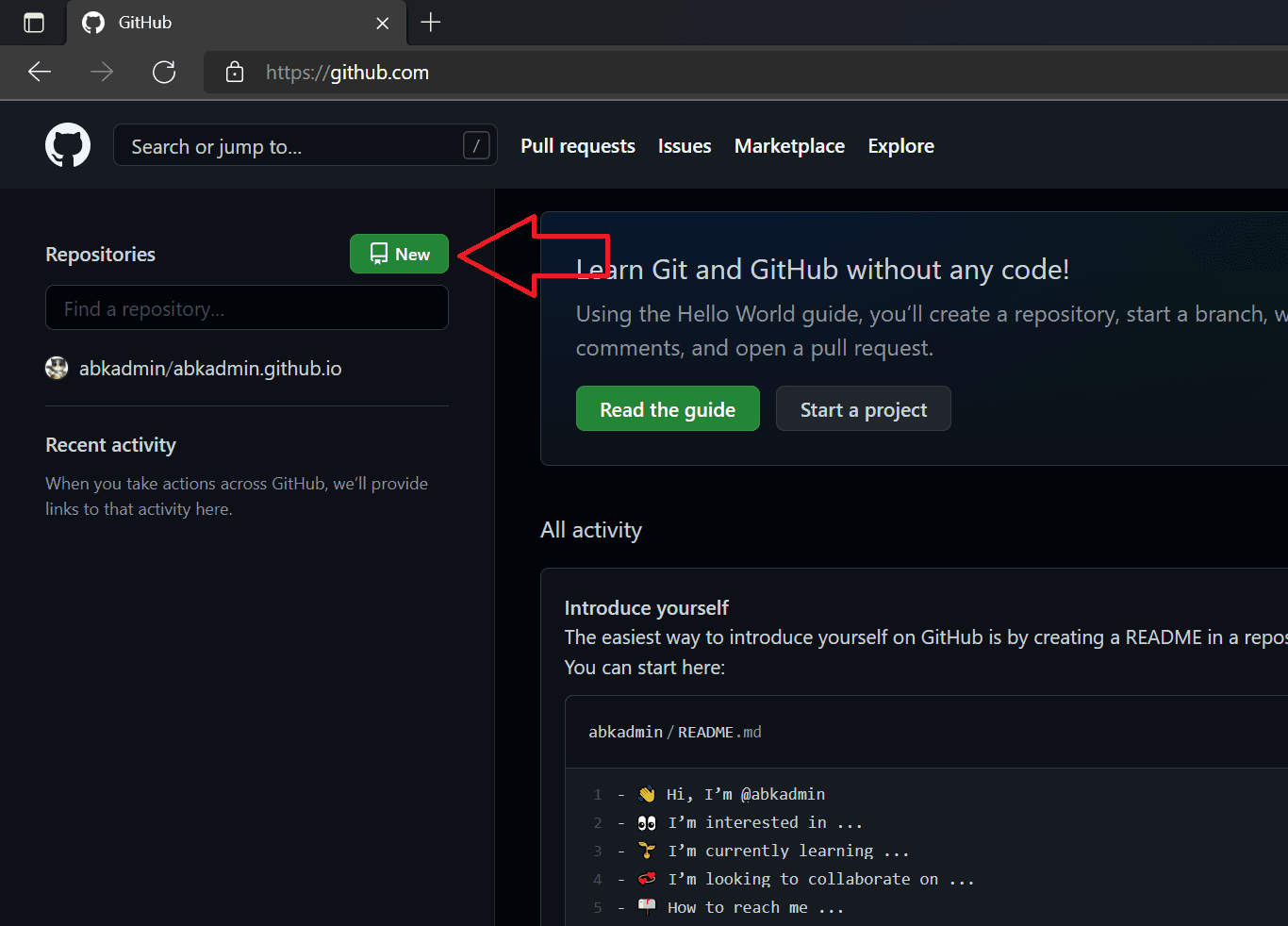
登录后,进行仓库创建,照着下方图片做
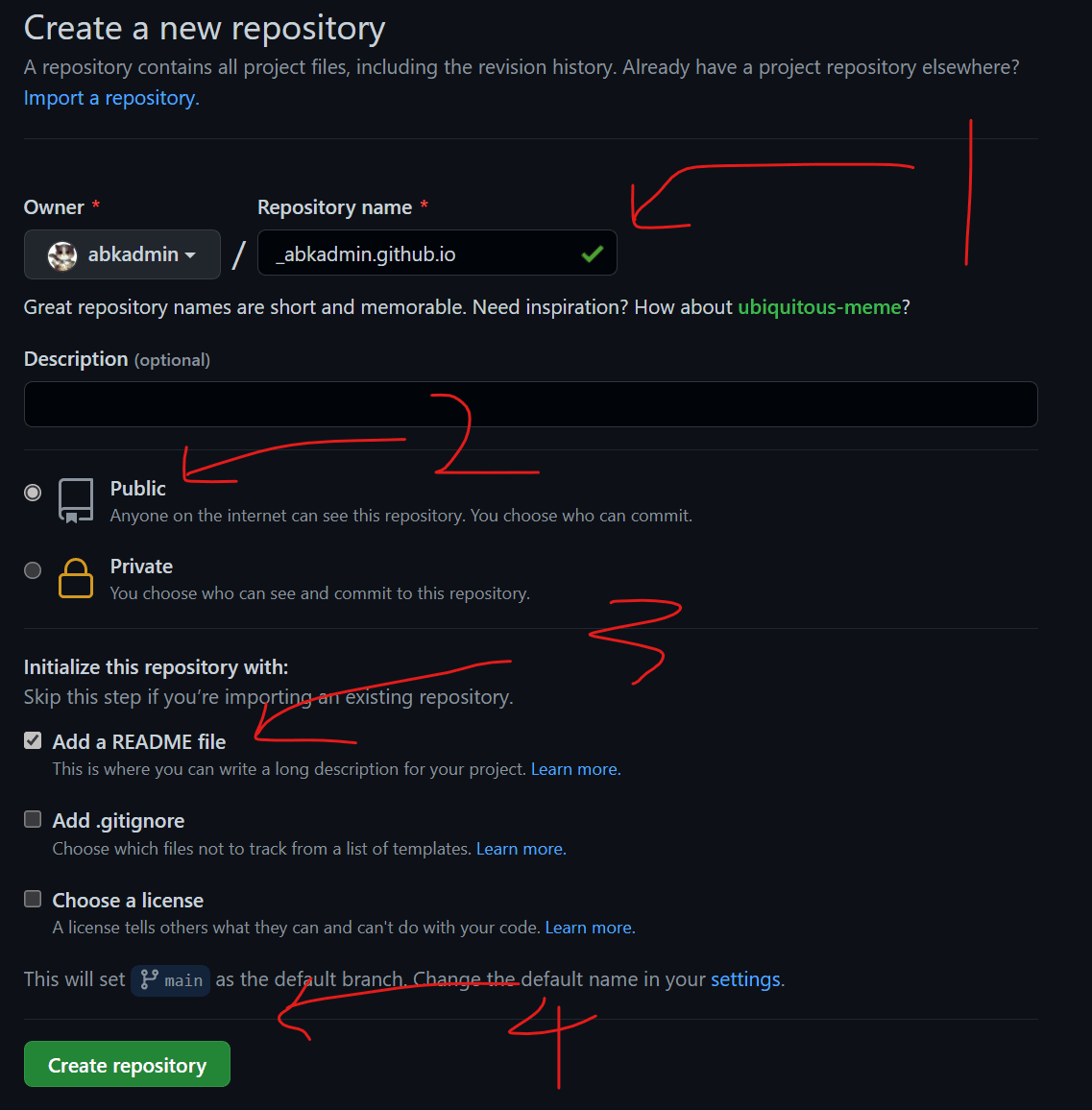
输入:xxx.github.io (xxx 改成你的用户名)
点击 Create repository 创建自己的存储库。到这里步骤一完成了,下面开始步骤二。
步骤二#
打开存放 hexo 博客的文件夹,找到 config.yml 文件并打开
大概在 104 行,修改成:
deploy:
type: git
repository: git@github.com:你的用户名/你的用户名.github.io
branch: main
步骤三#
存放 hexo 博客的文件夹里打开软件 git bash.
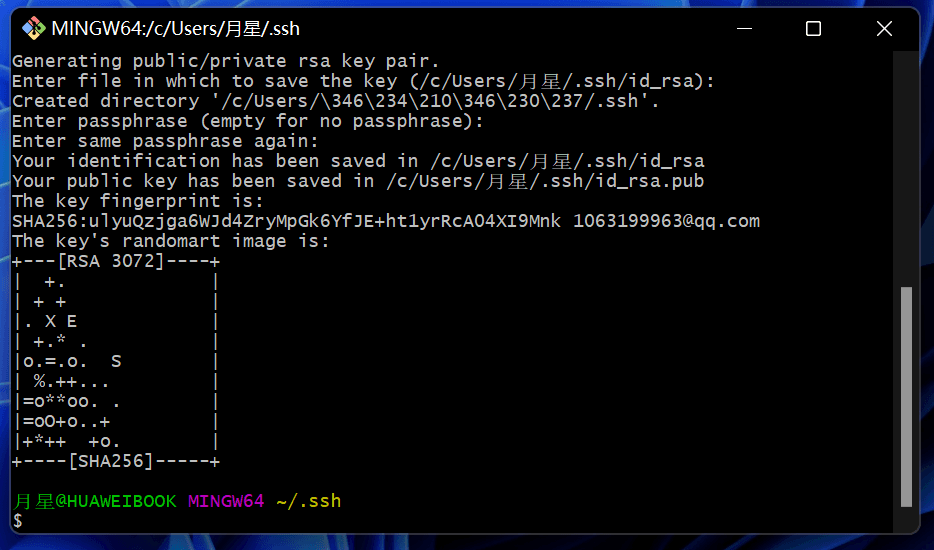
在软件里输入指令,连续点击空格三次([email protected]改成你的邮箱号)
ssh-keygen -t rsa -C "[email protected]"
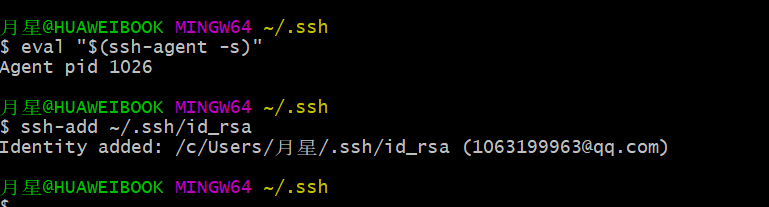
输入指令添加密匙
eval "$(ssh-agent -s)"
输入指令
ssh-add ~/.ssh/id_rsa
步骤四#
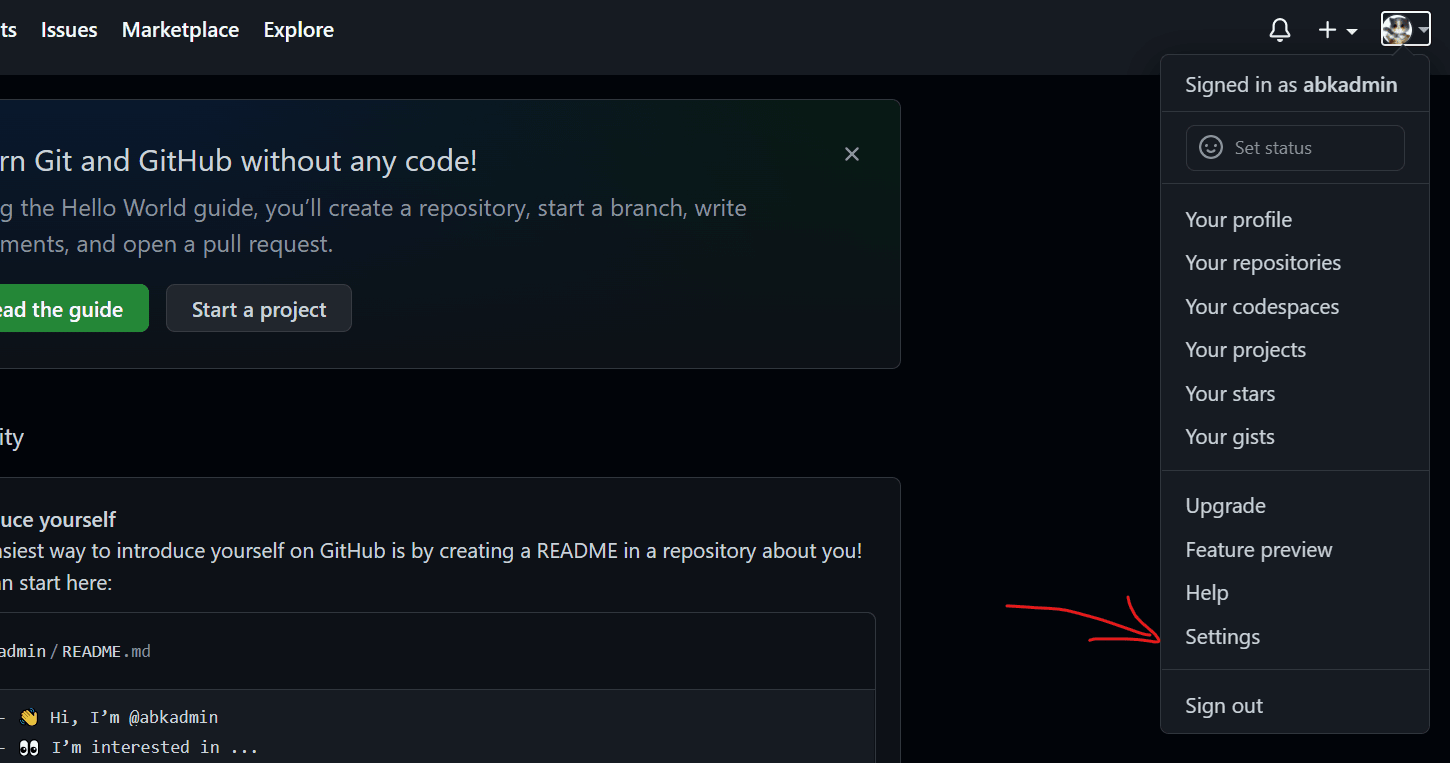
浏览器打开 GitHub,点击右上角的头像,点击 settings
打开系统盘:C:\Users\ 月星.ssh\id_rsa.pub,复制里面的全部内容
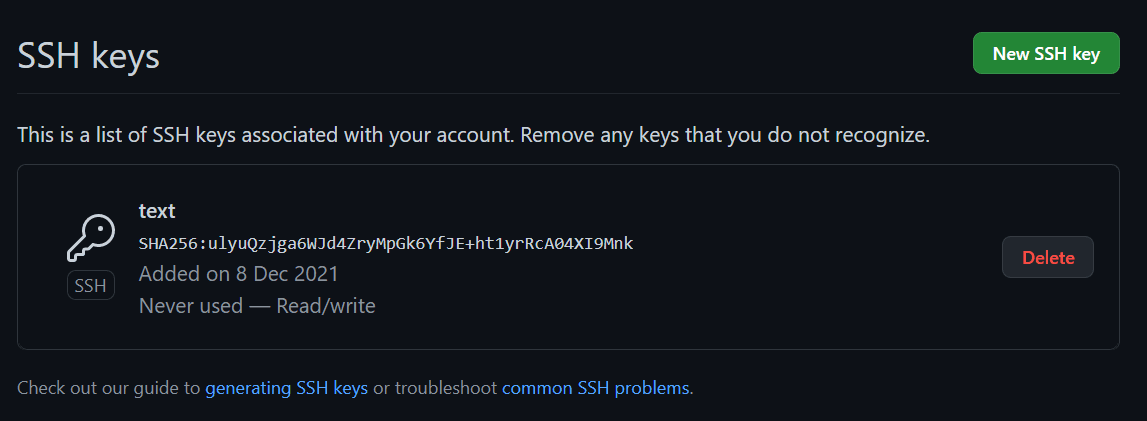
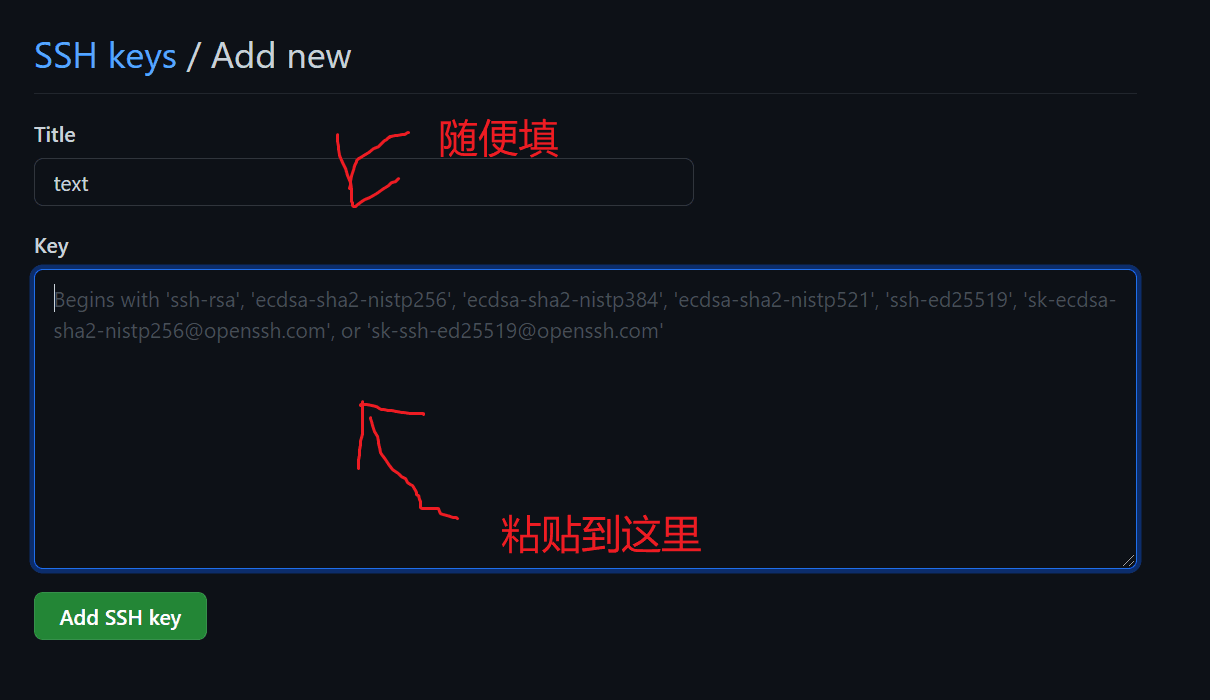
粘贴到 github key 框里面,Title 随便填

步骤五#
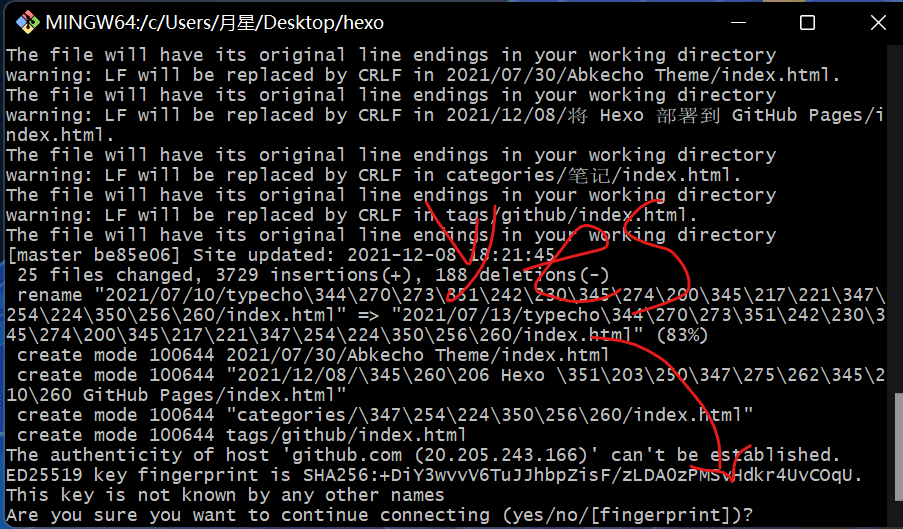
输入下面指令,回车,并输入 yes,再回车
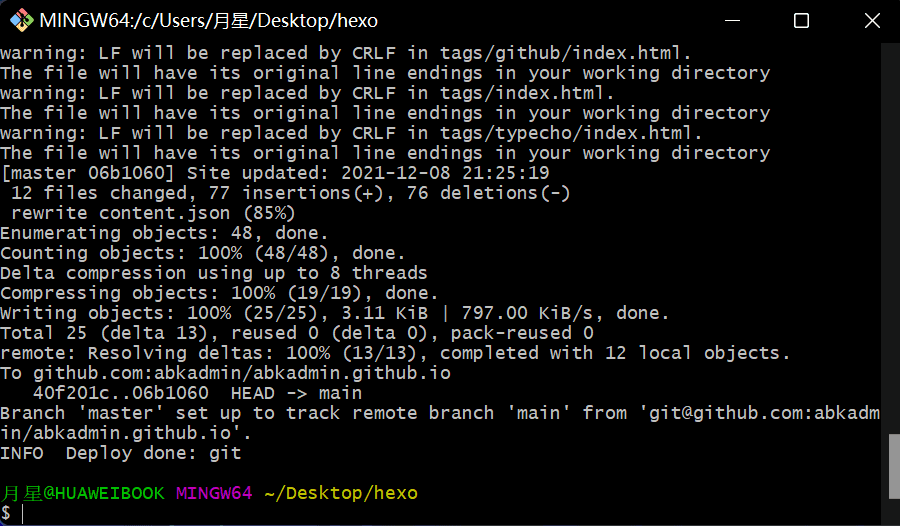
hexo d -g
清除缓存
hexo clean
重新生成静态文件
hexo g
部署博客
hexo d
经过上面四个步骤,部署到 GitHub Pages 就算完成了,可以通过下方链接访问到你部署的站点
https://xxx.github.io(xxx 改成你的用户名)