在本地搭建 Hexo 成功了,想部署到 GitHub Pages 試一下
在百度上搜了部署教程,照著教程做部署基本都失敗了。可能教程還是老版本時期的原因吧,經過幾十分鐘的摸索最終還是部署成功了,這篇文章將記錄我部署 GitHub Pages 的過程
步驟一#
GitHub Pages 需要登錄到 GitHub 帳戶,沒有帳戶的需要先進行帳戶註冊
官網:https://github.com (注意:可能會因網絡波動而打不開網站)
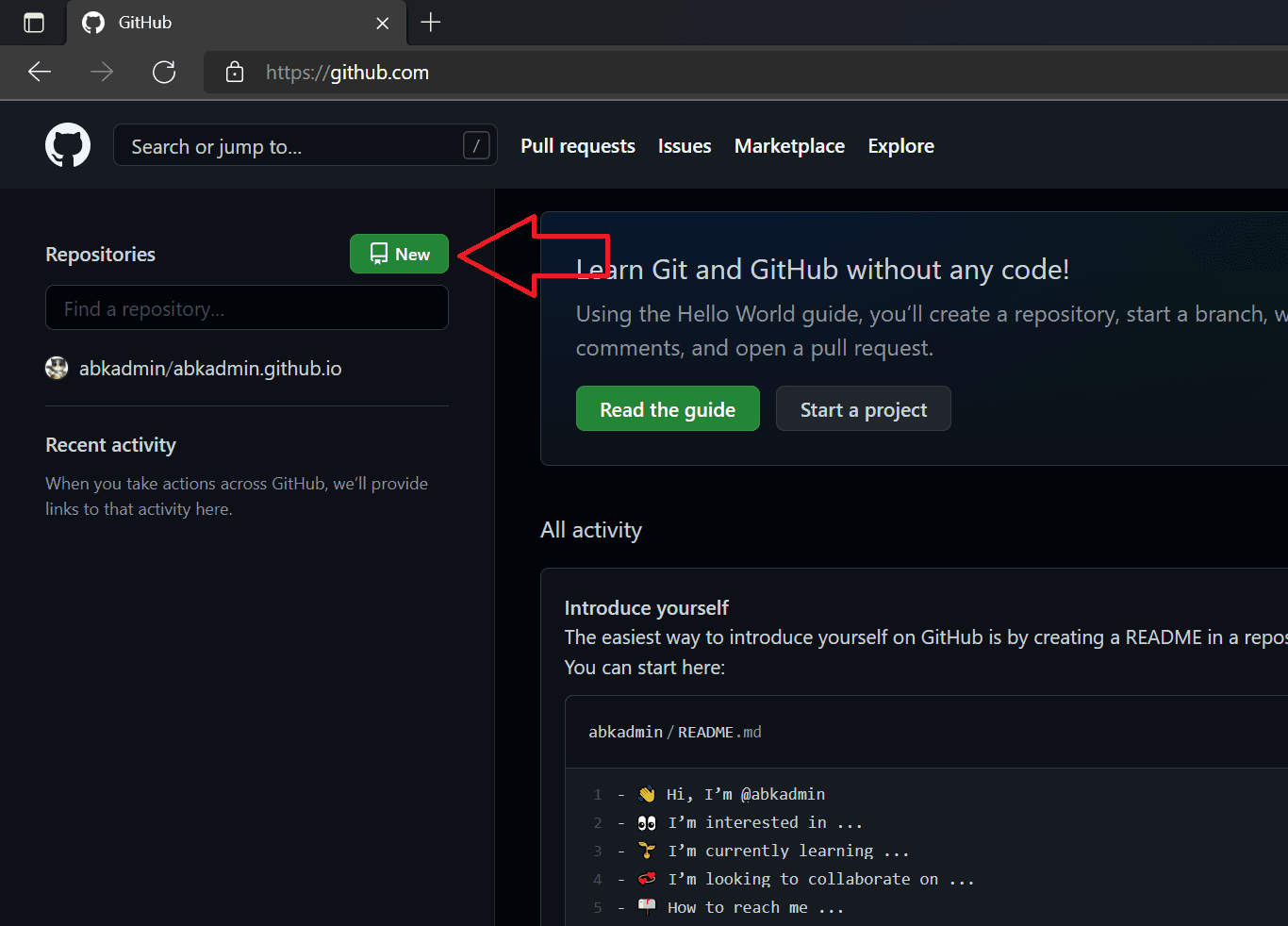
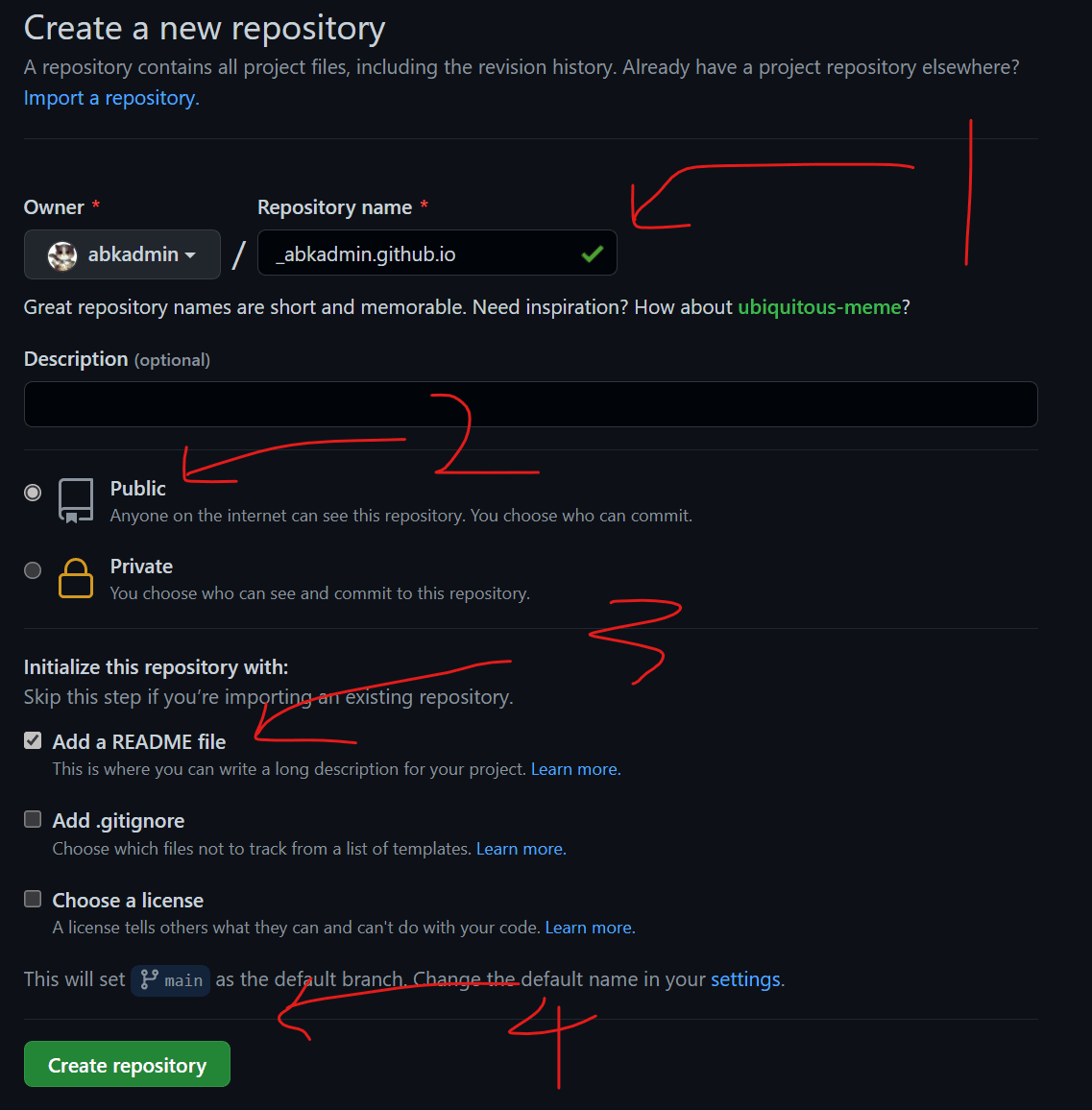
登錄後,進行倉庫創建,照著下方圖片做
輸入:xxx.github.io (xxx 改成你的用戶名)
點擊 Create repository 創建自己的存儲庫。到這裡步驟一完成了,下面開始步驟二。
步驟二#
打開存放 hexo 博客的文件夾,找到 config.yml 文件並打開
大概在 104 行,修改成:
deploy:
type: git
repository: git@github.com:你的用戶名/你的用戶名.github.io
branch: main
步驟三#
存放 hexo 博客的文件夾裡打開軟件 git bash.
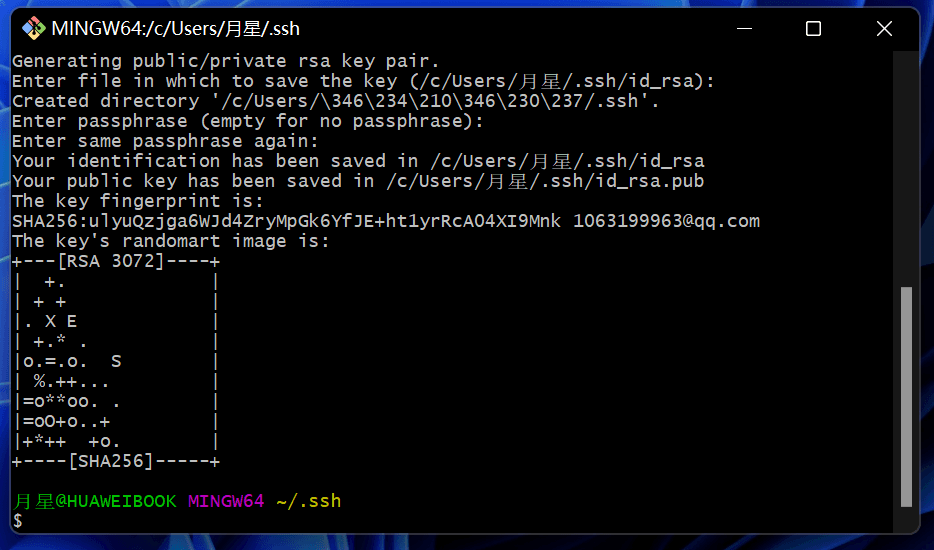
在軟件裡輸入指令,連續點擊空格三次([email protected]改成你的郵箱號)
ssh-keygen -t rsa -C "[email protected]"
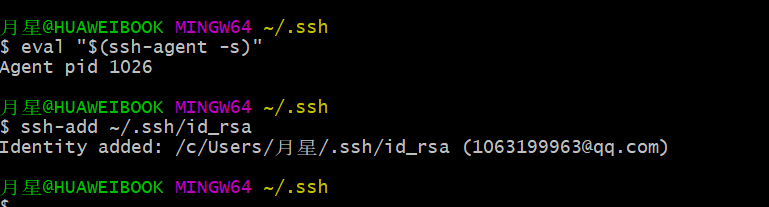
輸入指令添加密鑰
eval "$(ssh-agent -s)"
輸入指令
ssh-add ~/.ssh/id_rsa
步驟四#
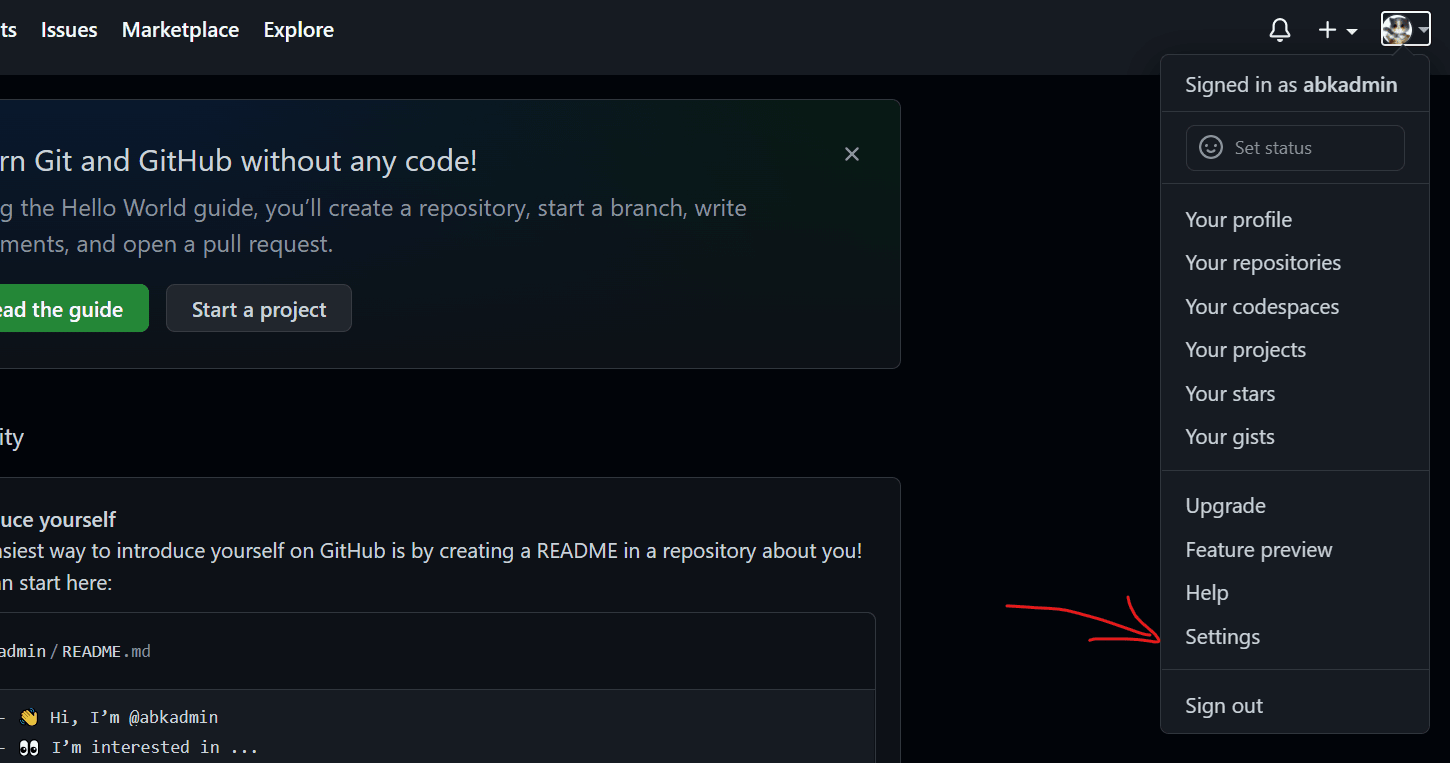
瀏覽器打開 GitHub,點擊右上角的頭像,點擊 settings
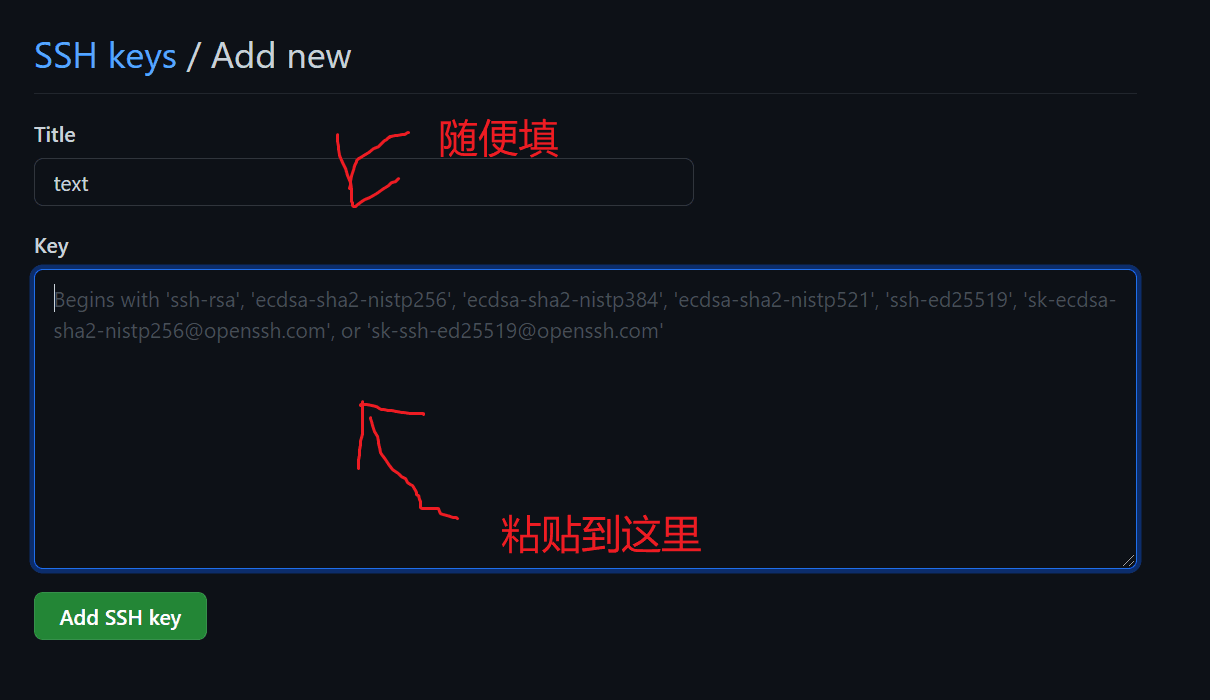
打開系統盤:C:\Users\ 月星.ssh\id_rsa.pub,複製裡面的全部內容
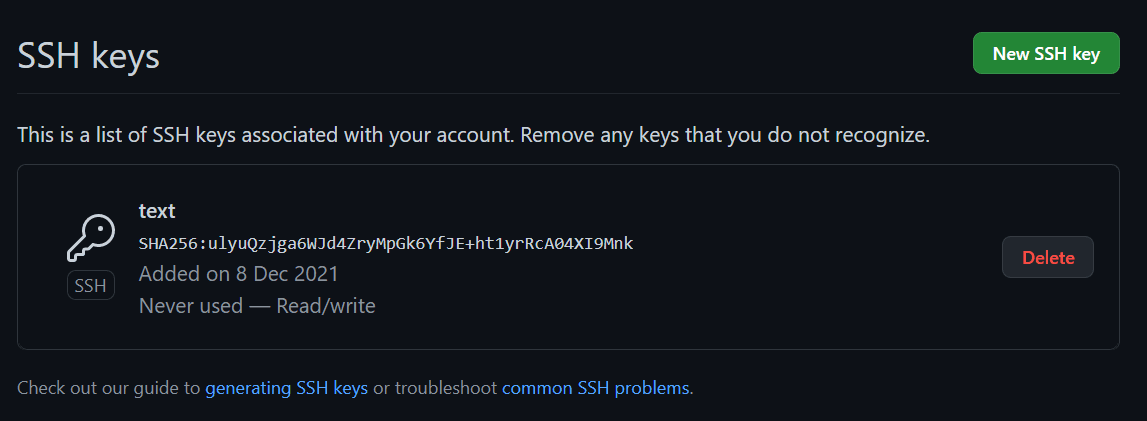
粘貼到 github key 框裡面,Title 隨便填

步驟五#
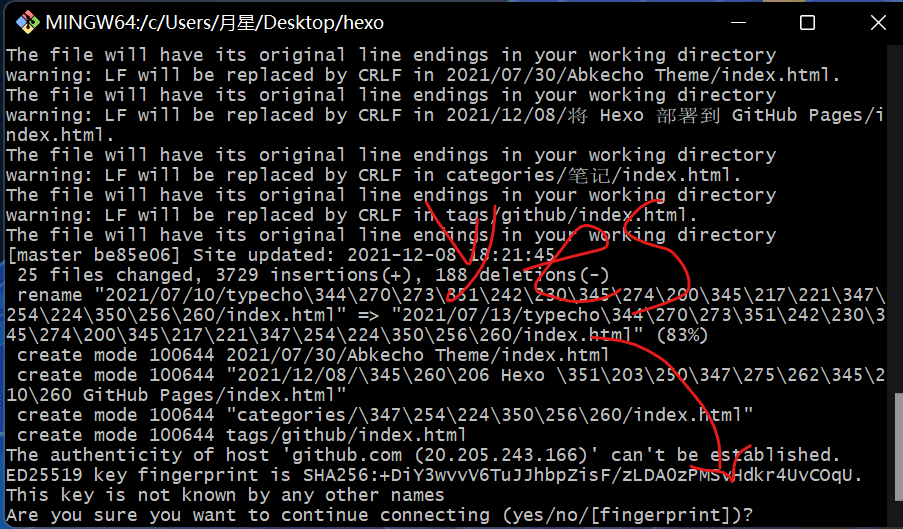
輸入下面指令,回車,並輸入 yes,再回車
hexo d -g
清除緩存
hexo clean
重新生成靜態文件
hexo g
部署博客
hexo d
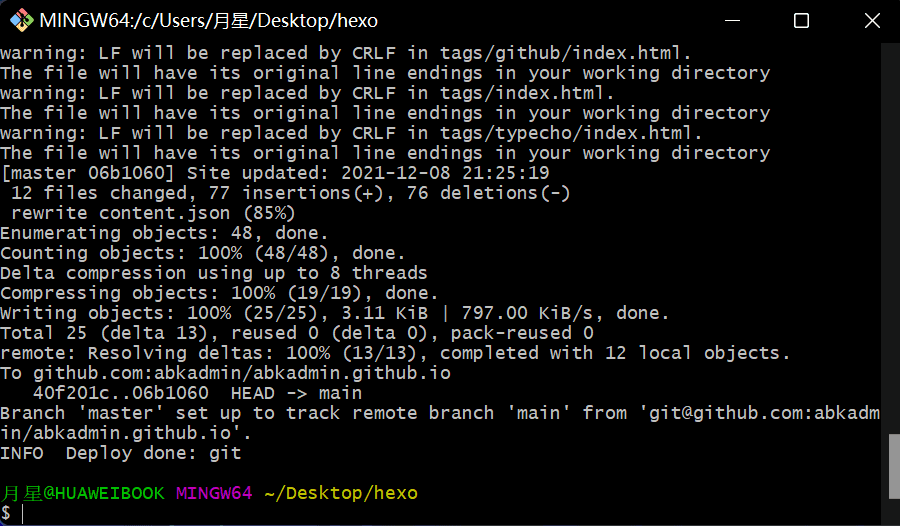
經過上面四個步驟,部署到 GitHub Pages 就算完成了,可以通過下方鏈接訪問到你部署的站點
https://xxx.github.io(xxx 改成你的用戶名)